TATSUYA AKAOFront end Web developer / Designer
フリーランスとして活動している
フロントエンドエンジニア/デザイナーです。
WEB制作・WEBデザイン・
イラスト制作等のお仕事の依頼を
受け付けております。
profile
about me

- NAME
- TATSUYA AKAO
- AGE
- 29
- HOBBIES
- ギター、海外旅行、英語
- ABOUT
- 兵庫県出身のフロントエンドエンジニア/デザイナーとして活動しています。海外留学や海外インターンを経て、フリーランスとして独立しました。現在は旅をしながら仕事をしています。
History
- 2018.10
未経験からWeb制作の独学を開始。
- 2019.02
フリーランスとして最初のWeb制作案件を獲得。
- 2019.06
神戸のWeb制作会社様と外注コーダーとして提携。
- 2019.08
フィリピンのWeb制作会社"UpWard NEXT"で3ヶ月間のインターンシップ。
- 2020.01
フィリピンのWeb制作会社"UpWard NEXT"で3ヶ月間マネジメント・ディレクションを務める。
- 2020.08
東京のWeb制作会社様と外注コーダーとして提携。
複数の制作会社様やフリーランスチームと提携しながら、
Web制作・Webデザインの案件対応をしています。
お仕事の依頼は、お問い合わせフォームから気軽にご連絡ください。
Skill
Front-End
HTML
100%7 years and 4 months
CSS
100%7 years and 4 months
Sass
100%7 years
JavaScript
90%7 years and 3 months
Gatsby.js
60%4 years and 11 months
React.js
40%5 years
Back-End
PHP
50%7 years
CMS
WordPress
90%8 years and 7 months
MicroCMS
70%4 years and 11 months
Design Tools
Adobe Illustrator
100%8 years and 1 month
Adobe Photoshop
60%7 years and 10 months
Figma
70%5 years and 6 months
Adobe XD
70%6 years and 6 months
works

ポートフォリオサイト
- コーディング
- デザイン
- Gatsby
- Netlify
- microCMS

牛嶋歯科医院
- コーディング
- デザイン
- WordPress

MAnYU
- コーディング
- WordPress

アイランデクス株式会社
- コーディング
- デザイン
- WordPress

Going Jesse
- コーディング
- SP特化

BOOTY FITNESS
- コーディング
- SP特化

247レディースクリニック表参道
- コーディング

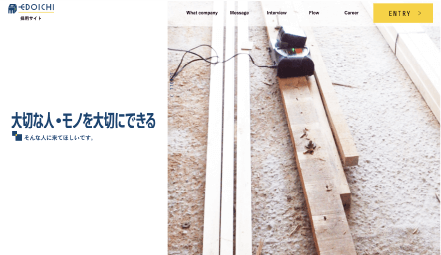
EDOICHI 採用サイト
- コーディング

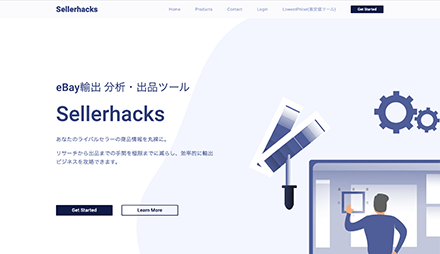
Sellerhacks
- コーディング

株式会社CotoIT
- コーディング
- デザイン
- WordPress
制作会社様から頂いた案件は原則お見せできませんので、掲載許可を得た一部のみ掲載しています。
この他にもランディングページやWordPressサイト制作など、多数の実績がございます。
※掲載分は全て実際のサイトで、デモサイトや模写は含んでいません。
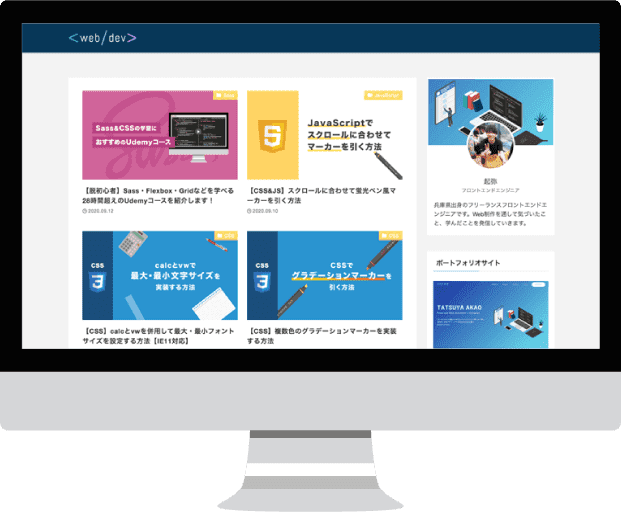
blog

webdev.tech
Web制作に特化したブログ「webdev.tech」を個人で運営しています。
フリーランスのフロントエンジニアとして、実際の業務を通して得た知識や、Web制作の独学方法などを紹介しています。